PROJECTS
Bi-national teams of students will participate in three projects throughout the semester. For each project, the teams will design and build a prototype around a set of needs. The teams are tasked with deliverables throughout the semester. The final project will give the team an opportunity to take one of the projects towards a functional proof-of-concept that is presented in slides, posters, and demos at the Project Fair in front of international jury.
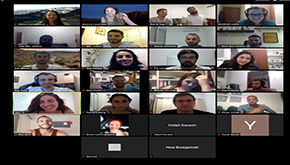
PROJECT NO. 1 - Bringing People Together

The goal of this assignment is to learn how to use first low-fi prototyping in the early stages of UI design and then medium-fidelity prototype using an interactive user interface design tool.
You will first sketch different design realizations that will implement your idea. You will then select the best of these realizations to test further. You will build a low-fi prototype of this best design and then perform a usability test. You will incorporate the results of the test into design changes and use interactive tools to build a medium-fidelity prototype of the improved design.
Group name
Project name
Presentation
PROJECT NO. 2 - Fear Of Missing Out

In this design sprint, you will design a Gamified App to help people with FOMO. Your task is to design a Game that can help people reduce or overcome the FOMO. The goal of this assignment is to first sketch a storyline using paper prototypes (as is common in the early stage of the UI design), to then define an application flow that will be used as game logic, and finally develop a mobile game prototype using a code-free mobile game development tool. You will first sketch different storylines that will implement your idea. You will then select the best of these designs to help you define an application flow. Finally, you will develop a mobile game prototype which follows the chosen application flow as game logic. You will then test your app with participants.
Group name
Project name
Presentation
PROJECT TYPE NO. 3 - Behaviour change

The goal of this assignment is to find a suitable area where you would like people to change their behaviour and through design steps that we discussed several times during the lectures bring this idea from low-fid paper prototyping, evaluating and mid-fid prototype presentation. Think of how powerful stories can change users’ perception about the selected area similar to how stories are used in a variety of fields such as advertising, education and health.












Late policy: no lates on group assignments.
There is no final exam and no “Pass” requirement regarding the final exam.
The grades will be awarded as: excellent, very good, good, satisfactory, passing, or failed and will be converted to the Israeli or Slovenian system accordingly.